
以前サービスされていた Drone.io のクラウド版が帰ってきてました。
というわけで、(ちょうどとある CI からジョブを引っ越しさせたいと思っていたので)
早速使ってみました。
セットアップ
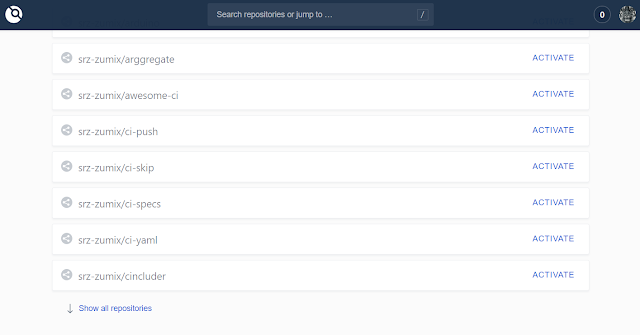
まずはサインナップからですが省略します。ダッシュボードにリポジトリがリストアップされているので、CI したいリポジトリを選んで「ACTIVATE」を押します。

リポジトリの「SETTINGS」が開くので、もう一度「ACTIVATE」を押します。

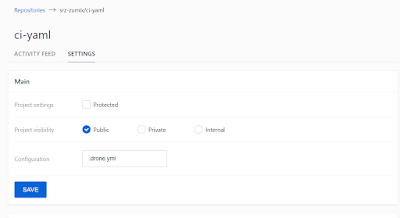
すぐに ACTIVATE は完了し、設定が表示されます。
いくつか設定できる項目がありますが、最初に気にしておくところは「Project visibility」くらいだと思います。

Drone は YAML config のみのようなので、つづいて yaml を作成をしていきます。
パイプライン作成
それでは、.drone.yml ファイルを書いていきましょう。フォーマットは公式ドキュメントを見るのが一番良いのでそちらを参照してください。
Pipeline
iutest では以下のように書いてみました。
kind: pipeline
name: benchmark_test
steps:
- name: bench
image: gcc
commands:
- cd test
- make -C benchmark
- make bench
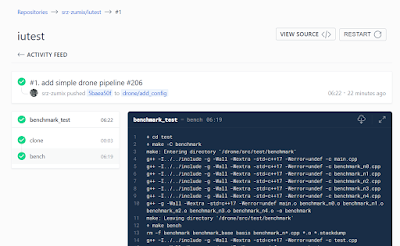
steps に配列で処理を定義できる感じですね。簡単!
これをリポジトリルートに置いたら commit/push しましょう。
自動でビルドが開始されます。(反応もいい感じ)


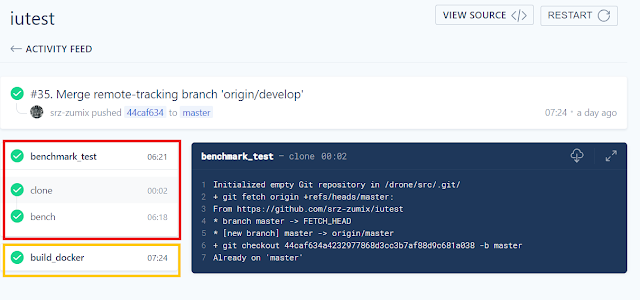
複数のパイプライン
Drone では複数のパイプラインを定義できます。kind: pipeline name: test1 ※1つ目のパイプラインの処理 --- kind: pipeline name: test2 ※2つ目のパイプラインの処理
このように --- で区切ることで複数のパイプラインが作成できます。
それぞれのパイプラインの書き方は特に変わらずそのままです。
(※YAML anchor/alias はこれを越えられないみたいです)

Plugin を使う
Drone ではプラグインを使うことで、複雑な処理を書くことなくパラメータの設定だけでツールやサービスを簡単に利用できる仕組みになっています。どんなプラグインがあるかはこちらにまとまっています。
http://plugins.drone.io/
今回は Slack Plugin を使ってステータス通知をしてみました。
steps:
- name: slack
image: plugins/slack
settings:
webhook:
from_secret: SLACK_WEBHOOK
channel: ci
username: drone
icon_url: https://raw.githubusercontent.com/drone/brand/master/logos/png/drone-logo-dark_256.png
when:
status: [ success, failure ]
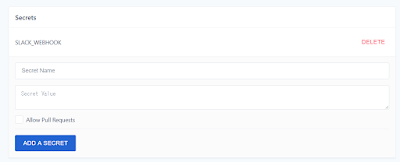
Webhook URL は見えないように from_secret: SLACK_WEBHOOK にしています。
こちらは「SETTINGS」ページの「Secrets」のところで生成できます。

動かしてみるとこのように通知が飛んできました!

簡単ですね。
skip コメント
つづいて、CI のスキップコメントメッセージについてまとめているので、そちらの更新も行いました。https://github.com/srz-zumix/ci-skip

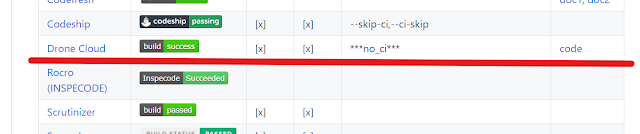
ドキュメントは見当たらなかったのですが、他の CI サービスと同様に [ci skip] [skip ci] が使えます。
また、***no_ci*** も使えるようです。
Badge
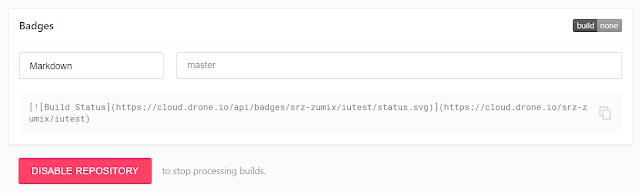
シメは、お決まりのバッジですね。「SETTINGS」 タブを開くと最下部に「Badges」があるのでそこから取得できます。

一点だけ注意があって、ブランチ指定をした場合に生成される URL が ?ref=/refs/heads/develop のようにパラメータが付きますが、執筆時にはこの URL だと「build: none」と表示されてしまってました。
https://0-8-0.docs.drone.io/badges/
0.8.0 のドキュメントですが、こちらを参考に ?branch=develop に変えたところ、イメージが取得できました。
最後に
クラウド版は一度閉じてはいましたが、その間もオンプレミスで進化を続けていただけあって、簡単にかつ素早く動いたので良かったです。(いつから戻ってきたんだろ)
最近、他の CI サービスの・・・で苦労してたので、シンプルに使える Drone がまた使えるようになったのはすごく助かりますね。
オンプレミス版を Jenkins の代わりとして使ってる企業も多いようなので、ぜひ一度使ってみてください。
ではでは。
0 件のコメント:
コメントを投稿