Integromat とは

IFTTT のようなサービス連携サービスです。
IFTTT よりもプログラマブルで、Zapier よりも無料で使える機能が多い感じです。
なぜ引っ越したのか?
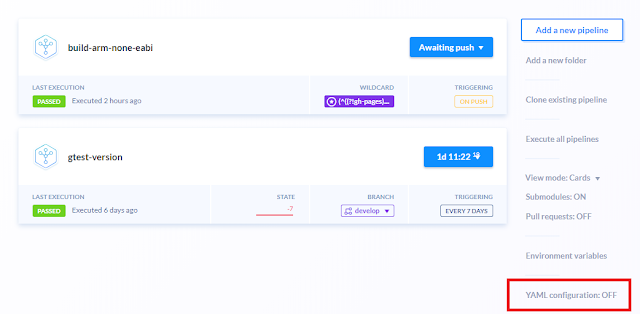
目的: プルリクかどうかがわかる通知をしたい今までの通知はプルリクだった場合に、マージ先ブランチを報告していたため、あれ?と思うことがありました。
(↑は master のビルド結果を報告していますが、PR を master にマージした状態でテストされています)@srz_zumix iutest master build 1569 is Still Failing https://t.co/dSr7nsZqv8— Z.Z.ずみっくす (@srz_zumix) 2018年5月31日
IFTTT はシンプルにサービス連携ができて便利なサービスですが、条件分岐などが難しいです。
Zapier はアクションを複数付けられ、条件フィルターもできますが、無料プランだと制限されていたりして、少し不便でした。
Integromat はこれらの問題が解決できるサービスだったので引っ越しした理由です。
できたもの

Webhook → JSON Parse → 分岐 → プルリクかどうかのフィルター → Tweet って感じです。
Pull Request のビルド結果ツイートはこうなりました。
@srz_zumix iutest develop build 1658 is Passed https://t.co/Y0cahzfBtN— Z.Z.ずみっくす (@srz_zumix) 2018年7月25日
PR: https://t.co/CWk1Kob8ew
feature c++17 #47
おー PR URL がプレビューされていい感じだ
シナリオを作成手順
まずは、必要なモジュールを選択します。今回必要なのは、Webhook と Twitter なので2つを選択します。(ここで全部選択しなくても、あとでいくらでも追加できます)

次に進むと編集画面が開きます。まずはトリガーから設定していきましょう。

「?」マークのモジュールを選択すると、モジュールの選択画面が出てきます。
今回は、Travis CI の Webhook をトリガーにするので、Webhook を選択します。

TRIGGERS から 「Custom webhook」を選択します。

Webhook の設定
詳細は公式ドキュメントを → Webhooks | Integromatどの Webhook を使うとリストから選択しますが、最初は Webhook は空なので作成します。
「Add」ボタンを押しましょう。

Webhook の名前を付けます。なんでもいいので、今回は「TravisCI」としました。
(アドレスを知っていれば誰でも叩けてしまうので、もしそのようなことを避けたいのであれば IP 制限がで対応できるようです)

Webhook を作成したら、作成した設定をリストから選択しましょう。
Webhook URL がその下に表示されるので、コピーして呼び出し元にセットします。
今回の場合は Travis CI の notification に設定しました。詳細は略。
「ブログズミ: CIサービスの結果を Twitter に投稿する」
こちらの記事に少し書いてます。

JSON parser の設定
続いて、 Travis CI の Webhook についてくる json を扱えるようにパーサーを通します。Webhook からモジュールを生やして、 JSON から、「Parse JSON」を選択します。
Webhook のときと同様に、最初は設定がありませんので、設定を追加します。「Add」ボタンを押しましょう。

まずは、名前を付けましょう。ここはわかりやすい名前であればなんでも大丈夫です。
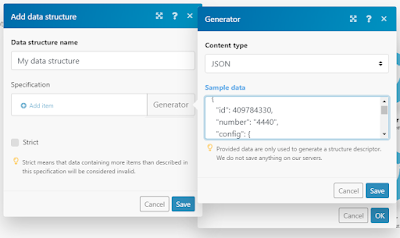
続いて、JSON の構造を定義していきます。1つ1つ定義を追加もできますが、めんどくさいので、Travis CI のサンプル json を食わして自動的に生成をしましょう。
「Generator」ボタンを押します。

「Sample data」に、Travis CI のサンプル json をコピペします。
raw text がコピーしやすいのでオススメ。
https://gist.githubusercontent.com/travisbot/4e317d6e71be6d0278be46bb751b2f78/raw/44327162583c4900aa9f9b51e2defacb3190ebfd/webhookpayload.json

設定を Save して、リストから生成した名前を選択したら JSON の設定は完了です。

Tweet の設定
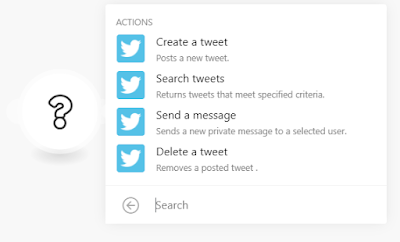
Webhook で送られてくる内容を扱えるようになったので、先に Tweet の設定から説明します。Webhook や JSON と同様にモジュールを追加し、Twitter から「Create a tweet」を選択します。

アカウント連携していない場合は、「Add」ボタンから設定します。(略)
ツイートの内容は、流れて来た JSON の内容が使えるようになっているので、お好みで設定してください。

ルーターと条件の設定
さて、最後に今回のキーポイントです。プルリクだった場合のツイートと、そうでなかった場合のツイートの分岐を作っていきます。
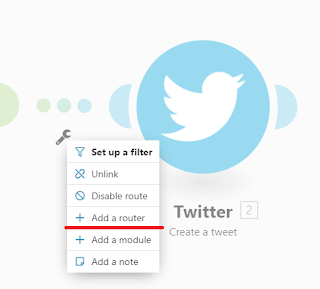
このような分岐を作る場合は、TOOL にある「Router」モジュールを使用します。もしくは、モジュールとモジュールの間の設定マークから「Add router」をします。


「Router」を「Parse JSON」と「Create a tweet」の間に挿入し、「Router」からもう一本分岐して、「Create a tweet」モジュールを追加します。

モジュール間の連結にはフィルターを設定できるので、これを使って「条件分岐」にしていきます。
設定マークをクリックして、「Set up a filter」をクリックしましょう。

フィルターにはラベル名と、Condition の設定をします。
今回はプルリクかどうかを判断するため、Webhook payload に含まれている「pull_request」を条件にしました。
簡単ですね。

PR の yes/no でそれぞれフィルターを設定したら、条件分岐の完成です。

完成
これで完成です。
無料プランでは当然制限がありますが、よっぽどヘビーにトリガーしなければ問題ないですし、なにより IFTTT や Zapier よりもプログラマブルに構築できるのがすごくいいです。

是非みなさんも使ってみてください。では〜