LGTM.com ってのがあるのを知ったので使ってみました。CodeQL(lgtm) + VSCode + C/C++ で静的(?)ソースコード解析をお手軽に極めたいメモ https://t.co/S4uSXuJiy6
— Syoyo Fujita 🌸 レイトラ 🐯 2 周年 🎉 (@syoyo) June 3, 2020
サインアップ~解析まで
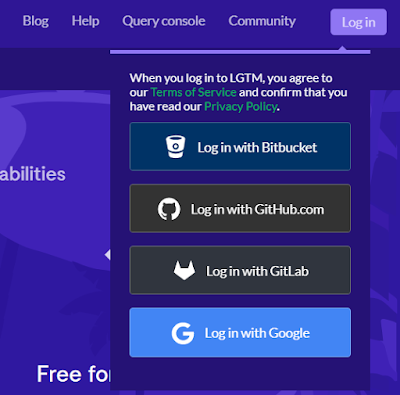
サインアップから解析するまで一気に説明します。 まずはトップページの右上からログインします。 GitHub や BitBucket などのアカウントを使ってサインアップ可能になっています。次に LGTM の GitHub App をインストールします。
リポジトリ選択では、解析したいリポジトリを選択、または全部許可にします。
LGTM.com に戻ると解析始まってると思います。
今回試したのは「自作 C++ テスティングフレームワーク」の iutest です。
C/C++ の場合はコードのビルドも必要なようですが、勝手に CMake のファイルを見つけて解析してくれました。
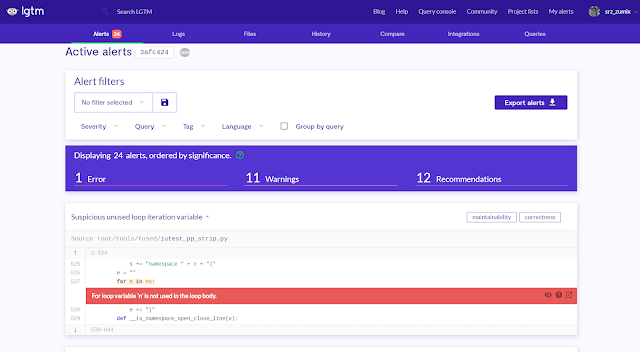
↓こちらが解析結果
他のレビュー系サービスや lint を使ってはいたのですが、案外問題がありました。
PR の解析
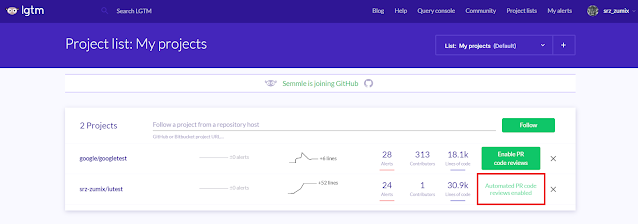
PR の解析はプロジェクトの↓が「Automated PR code reviews enabled」になっていると有効になっています。
無効になっている場合はボタンを押して有効にしましょう。
この状態で PR でレビュー箇所を修正したりするとコメントが付きます。
詳細はコメントのリンクもしくは、プロジェクトのところにある「Automated PR code reviews enabled」または、「Integrations」タブをクリックすると開きます。
メインブランチの解析
いろいろ問題が明るみになって早速修正、PR 上で修正確認できたのですが、マージ後の master ブランチの解析結果が変わらず、どうやったら解析されるのかなーと調べてたら、ドキュメントにちゃんと書いてありました。
LGTM.com は1日1回くらいの周期で新しいコミットを確認して解析するそうです。
なので、修正されるかどうかは PR で確認して、マージしたら気長に待つしかなさそうです。
チェック項目の抑制
iutest でいくつか抑制したい項目があったので方法書いておきます。
冒頭のツイート先の記事でも書かれていますが
(git push してすぐ lgtm に反映されるわけではない(数時間から半日くらいかかる)ので, 動作確認が手探りになってしまい時間がかかる)
ちょっとトライ&エラーが難しそうですが、
とりあえず、ドキュメント通りに書いておけば大丈夫なはず!
YAML で設定
YAML で ID ごとに exclude/include 指定ができます。
また、severity/tags でまとめて除外することもできるようです。
コメントで設定
C++ の場合は、「// lgtm[id]」を問題の行末に書きます。
Configuration のテスト
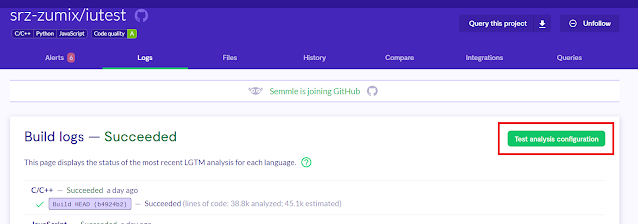
設定は web 上からテストすることも可能です。
Logs の右上に「Test analysis configuration」ボタンがあるので、そこを開くと任意のコンフィグを記述して解析を実行できます。
lgtm.yml をコミットしても即座に適用されないようなので、config はこちらを使ってテストすると良さそうです。
最後に
LGTM.com は CodeQL を使って解析をしているので、今まで使ってきた lint ツールなどとはまた違った解析結果が得られました。
こういった静的解析ツールは、手法の異なるいくつかのツールを併用したほうがより多くのインプットを得られるので、CodeQL ベースの解析の導入がまだであれば導入をオススメします。
また、本記事では触れませんでしたが、クエリは独自に書くことも可能です。
プロダクト固有のドメインをチェックしたりとかできそうです。
また、冒頭のツイートのリンク先でも記述されていますが、CodeQL の会社(Semmle)が GitHub に買収されていますので、今後は GitHub の機能とかでより使いやすくなったり、クエリが増えていくかもしれません。
今回は以上です。
では。












0 件のコメント:
コメントを投稿