Snap CI を使うことにした一番の理由は後述するとして、まずは登録からテストするまでを紹介します。
Snap CI を使う

まずはアカウント登録をします。
Snap CI は Github のアカウントで登録できます。
Try Now ボタンを押すと Github のログイン/認証画面が出るので許可をします。

登録したら、セットアップ画面になるので目的のリポジトリを選択してください。

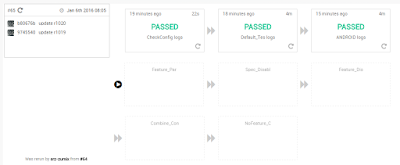
リポジトリを選択すると設定画面が開きます。

最初は Github からのクローンステージとサンプルステージがあります。

まずは、サンプルステージに目的の処理を書いていくことになると思います。

ステージではそれぞれ Languages と Database の設定ができます。

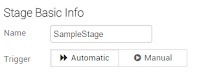
「Stage Basic Info」は、ステージ名と実行トリガーの設定ができます。
Automatic は、1つ前のステージが成功したら自動で開始されます。
Manual は、手動で実行ボタンを押すと開始されます。
ただし、最初のステージだけは Manual にできませんので、注意。
処理は「Commands to be executed in this stage」に記述します。
ピン留めするとすべてのステージで実行するコマンドになります。
「Environment Variables」で環境変数、「Artifacts」で成果物集計の設定、
「Secure Files」で SSH keys などのセキュアなファイルを登録することもできます。
「Workers Configuration」は並列ビルドの設定ですが、無料アカウントでは1つしか使えません。
「Add Stage」でステージは増やすことができます。
またドラッグアンドドロップでステージの順番を入れ替えることもできます。

最後に「Build now」ボタンを押すとビルドが始まります。

結果はこのように閲覧できます。

失敗していますね。
ここでちょっと脱線します。
この失敗、終了コード 0 を返しているので成功と判断されるべきなのですが、なぜか失敗とされてしまってました。
この原因を探るのに非常に手間がかかりました。。。
不正な文字列を出力すると失敗になる?
終了コード 0 を返しているにも関わらずテストが失敗する問題ですが、どのテストが原因かを実行しているテストを1つ1つしらみつぶしに調べていって、ようやく絞り込むことができました。原因としては不正な文字列を出力することっぽいんですが、例えばこんなコード。
ランダムな char の値を出力するのですが、ASCII コード外の値を出力することがあります。
IUTEST_P(RandomValuesTest2, Test)
{
const char v = GetParam();
IUTEST_SUCCEED() << v;
}


わかってしまえば簡単なことですし、よろしくない挙動もありましたが、
なぜ失敗になっているのか、どこが原因なのか調べるのにすごく時間がかかりました。
失敗にするのは構わないですが、失敗原因をちゃんと表示してほしいですね。。。
Snap CI の特徴
Snap CI の特徴として、- ステージをつなげてパイプラインを作る仕組み
- 長いタイムアウト時間
- マニュアルトリガー
今回 Snap CI を使ったのは、常に実行する必要はないものの、非常に時間のかかるテストをしたかったからです。
Snap CI はタイムアウト時間が2時間と長く、かつパイプライン全体でのタイムアウトではなくステージごとのタイムアウトになっているのがありがたいです。
つまり長いテストも複数に分割して2時間以内に収めれば実行することができます。
iutest でもご覧のように複数に分割して実行するように設定しました。


また、マニュアルトリガーで手動で実行開始をしたときにだけテストされるようにしています。
常にやる必要がなく、長いテストには便利な機能です。
バッジ
最後に CI サービスお決まりのバッジです。バッジは Notifications で確認できます。


こんな感じです。
まとめ
Snap CI には他の CI にはない機能があって便利に使えそうだと思いました。今まではローカル環境でしていた時間のかかるテストがサービス上で実行できるようになったのは、非常にうれしいことです。
もし、他の CI サービスに不満を感じていたら Snap CI を一度試してみてはいかがでしょうか?

0 件のコメント:
コメントを投稿